Данный урок будет практическим. Мы применим полученные знания и наконец добавим проверку пользовательских комментариев на наш блог. Обработка данных, полученных от формы в нашем контроллере Controller_Comments, будет следующей:
if($_POST) { $_POST = Arr::map('trim', $_POST); $post = Validation::factory($_POST); $post -> rule('user', 'not_empty') -> rule('user', 'min_length', array(':value', 2)) -> rule('user', 'max_length', array(':value', 20)) -> rule('email', 'email') -> rule('message', 'not_empty') -> rule('message', 'max_length', array(':value', 100)); if($post -> check()) { Model::factory('Comment') ->create_comment($article_id, $_POST['user'], $_POST['message']); $uri = Request::detect_uri(); Request::initial()->redirect($uri); } else $errors = $post -> errors('validation'); }
Все должно быть знакомо по предыдущим урокам и понятно. В двух словах наши действия: в случае, если массив $_POST не пустой, производим очистку всех его элементов от пробелов, если таковые имеются в начале и в конце. Это необходимая манипуляция, чтобы уберечься от ввода данных, которые состоят только из пробелов, так как правило not_empty на них не сработает, ведь пробел — это тоже символ. Далее создаем объект класса валидации и передаем ему наш массив на проверку. Для поля user это будет проверка на пустоту и проверки на минимальную (минимум 2 символа) и максимальную (максимум 20 символов) длину. Казалось бы проверка на пустоту тут не требуется, у нас же есть проверка на минимальную длину. Но, как я уже говорил, если поле пустое, оно будет обработано только двумя правилами — not_empty и matches. Об этом нужно всегда помнить. Поле email добавлено просто для примера. Оно может быть пустым, т.е. пользователю необязательно его заполнять. Проверяется лишь корректность написания email-адреса (если пользователь все же решил что-то написать на свою беду). Ну и последним мы проверяем поле message также на пустоту и на максимальную длину в 100 символов. После этого используется метод check, чтобы узнать, успешно ли прошла валидация.
Если все хорошо, записываем данные в базу данных (не знакомые с работой с базами данных в Кохане могут эту строчку пока проигнорировать). Далее получаем текущий URI и редиректимся на него. Делается это для того, чтобы пользователь не смог отправить повторно эти же данные нажав «Обновить» или «F5″.
Если же все плохо и форма заполнена с ошибками, сохраняем эти ошибки в массив $errors. Касаемо перевода текстов ошибок — в прошлых уроках мы также это все рассматривали. Напомню, что для русификации нужно создать файл ru.php внутри папки application/i18n/ru (его содержимое есть в этом уроке). Ну и не забудьте в bootstrap.php поменять язык.
Наконец переходим к нашему представлению, то есть к содержимому файла show.php из папки application/views/comments. Я приведу только код самой формы. У меня он такой:
<form action="" method="post">
<table width="500" border="0" cellspacing="5" cellpadding="5">
<tr>
<td>
Ваше имя: <br />
<input name="user" type="text" value="<?php echo HTML::chars(Arr::get($_POST, 'user')); ?>" />
</td>
<td>
<strong style="color:#f00;"><?php if(isset($errors['user'])) echo $errors['user']; ?></strong>
</td>
</tr>
<tr>
<td>
Ваш e-mail: <br />
<input name="email" type="text" value="<?php echo HTML::chars(Arr::get($_POST, 'email')); ?>" />
</td>
<td>
<strong style="color:#f00;"><?php if(isset($errors['email'])) echo $errors['email']; ?></strong>
</td>
</tr>
<tr>
<td>
Сообщение: <br />
<textarea name="message" cols="25" rows="5"><?php echo HTML::chars(Arr::get($_POST, 'message')); ?>
</textarea>
</td>
<td valign="middle">
<strong style="color:#f00;"><?php if(isset($errors['message'])) echo $errors['message']; ?></strong>
</td>
</tr>
</table>
<input name="send" type="submit" value="Отправить" />
</form>Хорошим тоном считается не лишать пользователя набранной информации и не очищать форму, если какие-то поля он заполнил неверно. Поэтому мы пытаемся получить данные из массива $_POST и выводим их. Естественно, чтобы избежать XSS, эти поля предварительно обрабатываются методом chars хелпера HTML. Рядом с полями происходит вывод ошибок. Можно выводить все ошибки в цикле внизу формы, но рядышком как-то нагляднее, сразу видно, какая ошибка к какому полю относится. Перед выводом проверяем, существует ли такой элемент массива.
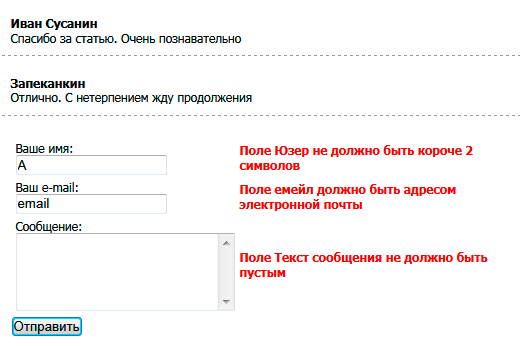
В итоге у вас должно получится что-то подобное:

Вот и все и до следующего урока.
<< Назад |
Пожалуйста, зарегистрируйтесь для комментирования.
бесит.
input name=»fio» type=»text» style=»width:450px» value=»нет»
php if(isset($errors['fio'])) echo $errors['fio'];
Здравствуйте, спасибо за выложенный здесь труд! Читаю уроки и жду новых.
По теме:
подскажите, надо ли в контроллере comments передать массив с ошибками $errors в вид comments/show.php таким способом:
$content = View::factory(‘/comments/show’)
->bind(‘comments’, $comments)
->bind(‘errors’, $errors);
Иначе вид не видит переменную $errors. Попробовал пробежаться по предыдущим урокам, но се равно не нашел этот момент.
в Comments.php
$errors = $post->errors(‘validation’);
замените на
$content->errors = $post->errors(‘validation’);
О, извините, оказывается в самом первом комментарии про это уже написано, только его не было видно тк по-умолчанию открывается страница с последними комментами.
я вставил код проведенний в начале статьи
if($_POST)
{
$_POST = Arr::map(‘trim’, $_POST);
$post = Validation::factory($_POST);
…
в файл show.php что находиться в /var/www/kohana/application/views/comments
и все работает как на картинке. а при правильном заполнении видает ошибку о несуществующем контролере модели.
я туда куда нада копирнул код?
просто я сначала копирнул в Comments.php в начало функции action_index. но ничево не работало, только страниця обновлялась
Даааа, как говорится чукча не читатель, чукча писатель. Уважаемый афтор, я в упор не вижу где у вас переход при неудачной валидации на страницу show.php? Как в страницу show.php передается массив error?
$content = View::factory(‘/comments/show’)
->bind(‘comments’, $comments)
->bind(‘errors’, $errors);
Добавить последнюю строчку, чтобы сообщения с ошибками попали в вид
Для Kohana 3.3
if($post -> check())
{
Model::factory(‘Comment’)->create_comment($article_id, $_POST['user'], $_POST['message']);
URL::site(Request::detect_uri());
}
У меня при таком редиректе не рабтает, если написать:
URL::site(Request::detect_uri());
то комменты добавляются, но в форме остаются введенные данные.
а если написать редирект так:
$uri = Request::detect_uri();
HTTP::redirect(URL::site($uri));
то контроллер comments вообще не видится, т.е. отображается только страница статьи без комментариев и формы.
Объясните пожалуйста в чем подвох, чего я не так сделал?
Следуя Вашим примерам пробовал передать массив с ошибками в вид — переменные невидны. Подскажите как это сделать(желательно на примере) .
P.S. Сайт неплохой!!!
Здравствуйте! Никак не могу побороть проблему внутреннего редиректа в kohana 3.3.1 После отправки формы страница статьи загружается, а форма и коментарии пропадают. Как-будто внутренний контроллер вообще не подгружается.
А если редирект не ставить, то соответственно не обновляются поля формы.
Причем пробовал в классе Articles из которого вызывается подзапрос к контроллеру comments, проанализировать response от comments и сделать редирект там. Все равно не помогло.
Как решить задачу, посоветуйте пожалуйста.
Кстати в кохана 3.2 все работает как в примере